Mejoras en Móviles Drupal 8
Además del mejoramiento de la experiencia para los editores, otra gran área de mejora para los usuarios finales, son características que hacen de Drupal 8 móvil por defecto, para mantenerse al día con la explosión global de dispositivos móviles en todo el mundo.
Móvil primero
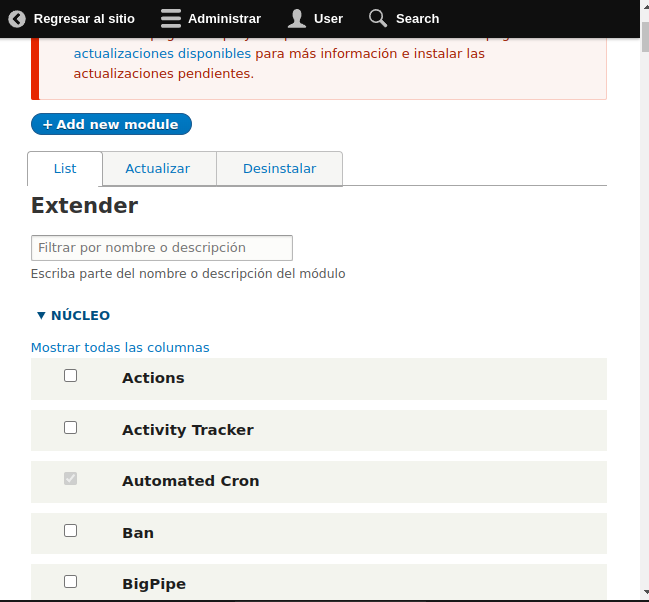
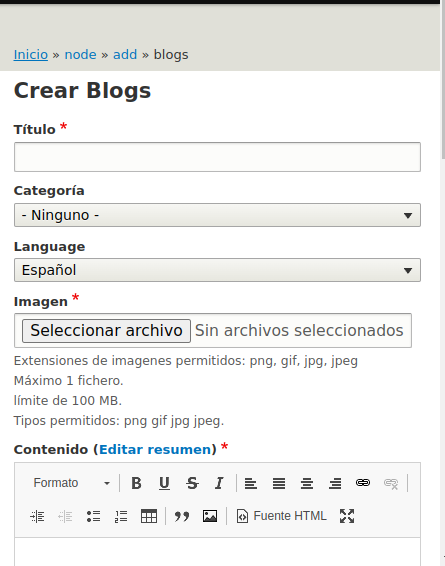
Los usuarios encontrarán que todo en Drupal 8 ha sido diseñado con los dispositivos móviles en mente, desde el instalador a la página de módulos. Incluso nuevas características como la edición “en lugar” están diseñadas para trabajar en las pantallas diminutas.

Todo es responsivo (Temas, Imágenes, Tablas, etc.)
Con el fin de soportar la gama inimaginable de dispositivos, Drupal 8 incorpora el diseño responsivo en todo lo que hace.
Todos los temas del core ahora son responsivos, y automáticamente reorganizan los elementos como los menús y los bloques, para que se ajusten adecuadamente en los dispositivos móviles (si la pantalla es demasiado delgada, los elementos horizontales se cambian a una orientación vertical). También viene incorporada la funcionalidad para que las imágenes sean responsivas, por lo que las imágenes que se muestran en un equipo de escritorio se encogen para que quepan en una tableta o un teléfono inteligente.

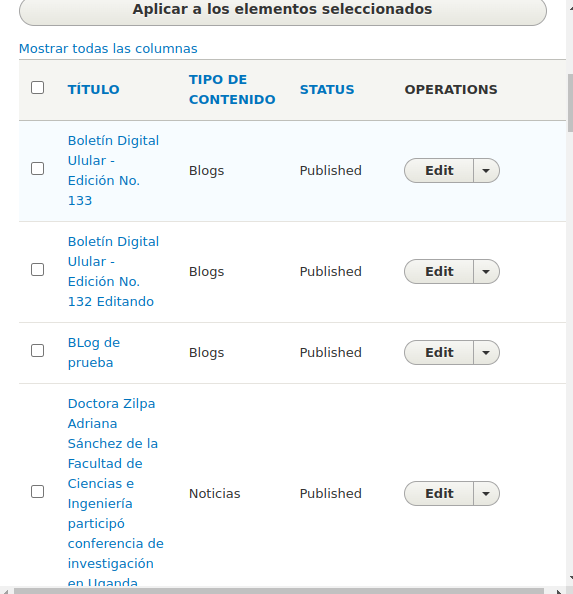
Drupal 8 también proporciona soporte para tabletas, por lo que las columnas en tabletas pueden ser definidas con "alta, media o baja" importancia. En las pantallas anchas, todas las columnas se muestran, pero como el tamaño de la pantalla se reduce en las tabletas, las columnas de menor importancia empiezan a bajar de manera que todo encaje perfectamente. Esta API también está incorporada en el módulo Views, por lo que es posible configurar el tamaño de las pantallas desde la administración.

Barra de herramientas amigable para móviles
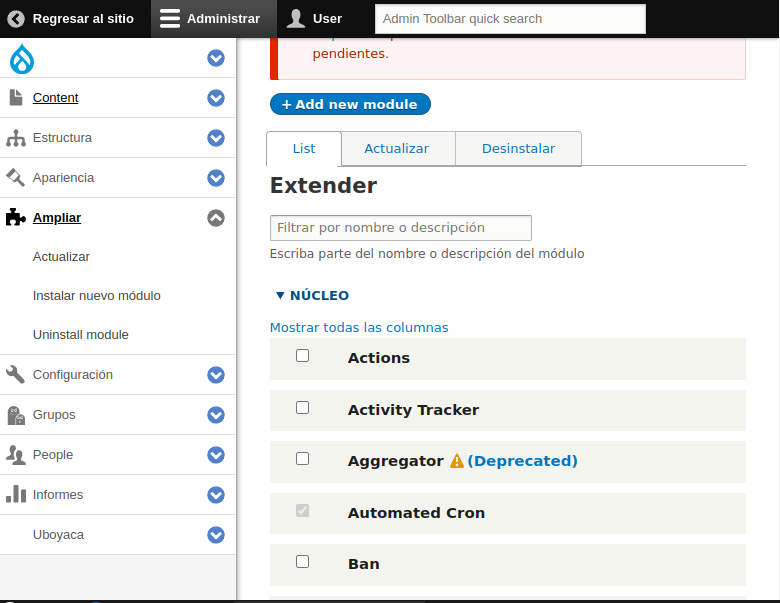
Drupal 8 tiene ahora una nueva barra de herramientas administrativas brillante, que se expande de forma automática y se orienta horizontalmente en pantallas anchas, y se reduce a iconos y se orienta verticalmente en pantallas más pequeñas.

Pre Visualizador para el comportamiento responsivo
El módulo Responsive Preview proporciona una manera fácil e integrada al CMS, para comprobar rápidamente como se ve el sitio en responsive, de forma personalizable sin tener que gastar 25.000 dólares en hardware. Es posible voltear entre el paisaje y el modo de retrato, también.
Uno de los mayores factores que pueden mejorar o desmejorar la experiencia en móviles, es el rendimiento de un sitio web. Como resultado se ha hecho una gran cantidad de trabajo en Drupal 8 para minimizar la huella de front-end. Por ejemplo, en muchos casos, jQuery fue reemplazado por JavaScript nativo, y Drupal 8 arranca con cero carga de archivos JavaScript para visitantes anónimos. Además, las funcionalidades Que usaban javascript de forma intensiva como el módulo de Overlay se han eliminado en favor de alternativas más ligeras que son compatibles con los móviles.
Tomado de Acquia.com
Traducido por Seed
